Gamification and User interface design techniques
JournalIncreasing user engagement and retention, by creating unique and memorable experiences with gamification can help your SaaS product keep user retention high.

Gamification refers to the use of game mechanics in digital products such as websites and mobile applications — outside of the game environment itself.
When used at the right moments, gamification can help to create a more valuable product for your users that can also improve product metrics such as:
- Churn / retention
- Number of interactions per session
- Length of sessions
- Total number of sessions per user
- Number of returning visits per users
- Total time spent on page
There are a variety of gamification techniques that can be considered in user interfaces, alongside other fundamental observations of what makes a gaming experience enjoyable & rewarding.
By designing a product with these themes in mind, the aim is to create positive experiences that hook users to your product.
Badges / Medals

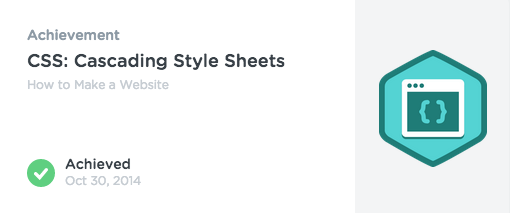
Badges & medals play on the senses of development and accomplishment, and are a simple way of providing feedback to your user while bringing a sense of reward to completing a task. This reward creates motivation to continue and can also help offset any negative experiences during the task itself.
Badges, medals, points & leaderboards are some of the most-used examples of gamification in product design today, but simply scattering these features across your product will not necessarily make it become more fun or engaging to users.
For these techniques to be successful therefore, the use of these game mechanics must also consider the users motivation & feelings, and progress in their user journey of the product. Symbolising accomplishment of a unique or challenging task will also have much better results than providing rewards to arbitrary actions any user can achieve within a few taps of their finger or mouse cursor.
Delightful interactions / instant gratification

Adding small pieces of magic throughout your product makes the experience fun and enjoyable to interact with. The intrinsic value is different to that of badges, where the user is not being rewarded for something they uniquely achieved, but rather in that of simply being rewarded with small elements of added “fun” to the product, through micro-interactions.
Core functionality of the application must be reliable and usable before elements of delight can be added, as an interface that is unreliable or does not work as expected will create feelings of frustration and friction that over power any touch of delight or fun.
These micro-interactions bring instant gratification to the user, provide feedback to their actions, and also help temporarily distract from any negative feelings during tasks that can be tiring or laborious to complete.

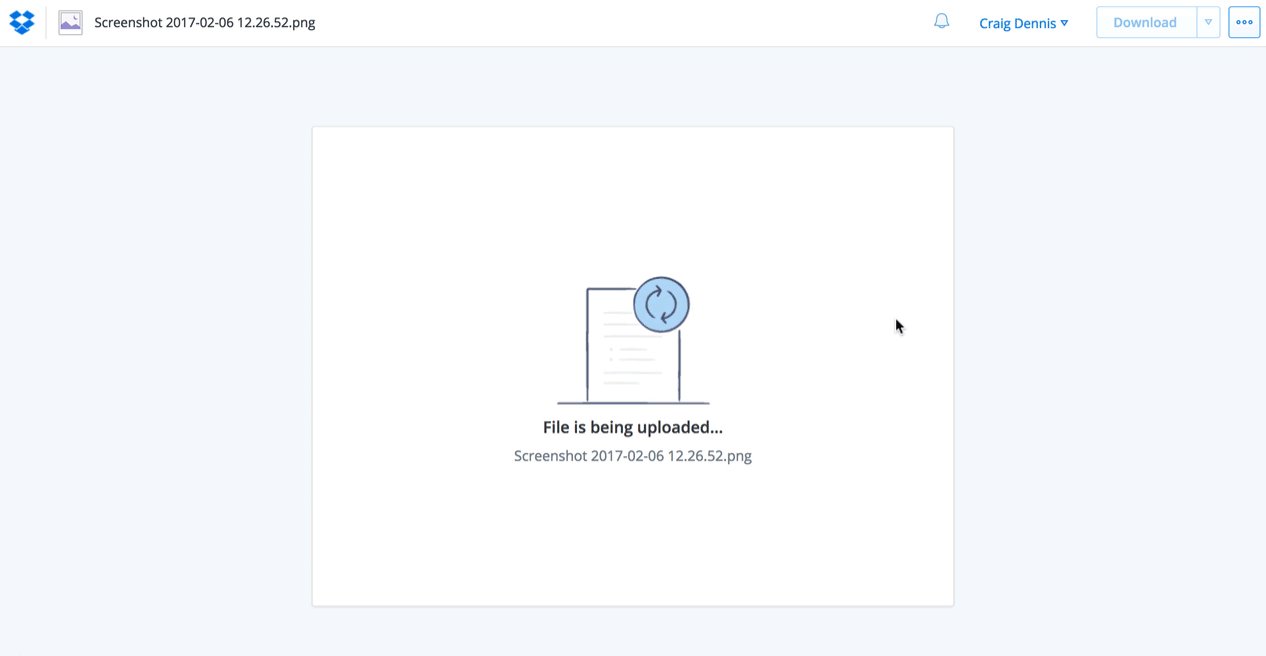
Examples can range from purposefully selected imagery, highlighting changes in UI, calling elements to action, loading animations (as seen from Dropbox above), button and form feedback or to the tone of voice used in your copy for a success or error message design.
Fluid navigation / experience

When navigation of video game user interfaces is done right, they bring a fluid and smooth experience to the game, and when done perfectly — bring no friction to the players’ experience. Whether you need to switch items, update an option setting, or simply pause the game — when nothing disrupts the user the experience is seamless.
Bringing this to product design translates to providing fluid navigation of your product, where transitions between pages & forms for example should give the user clear feedback & understanding of what is happening at all times.
Any unexpected behaviour can cause confusion & friction to the experience, increasing the chance of users ending from their current session. If a user feels lost or uncertain of where to go next / find the tool to complete their task, the chances of them bouncing from the active session increases.
60fps & lightning fast load times

Ever felt the frustration when your game lags to a lower frame rate and your character is killed? That’s not exactly the same as when your product frame rate drops, but it does create the same friction to the experience. If your application has large data and/or requires processing power, consider how important it is to offset this from the users experience of the product.
Load times impact not the number of frames per second itself, but the time to first frame render. Just like fps, optimising page load time can increase interaction and conversion — some games have difficulty with this due to their huge game engines and large amount of high-res graphics, but your website or mobile application has no reason to accept slow load times.
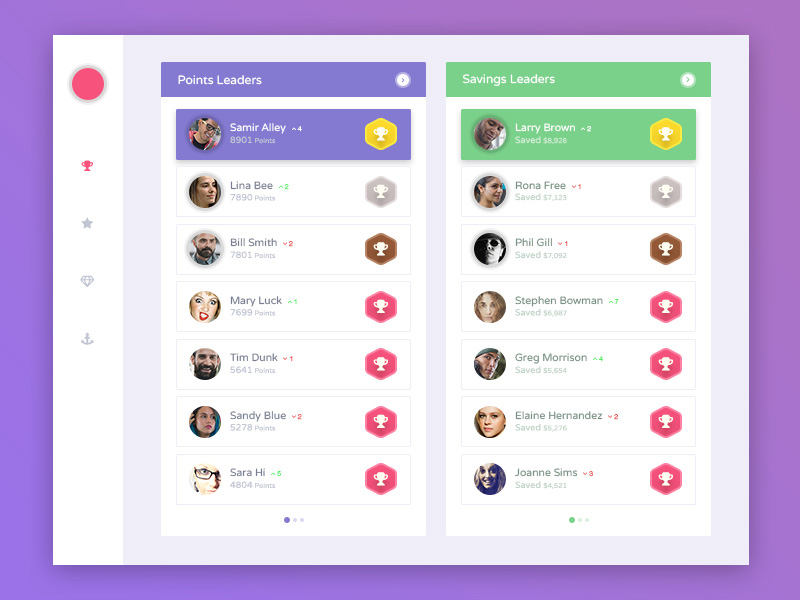
Leaderboards

https://dribbble.com/shots/2557044-Daily-UI-019-Leaderboard-Free-PSD
Depending on your product, leaderboards could be a feature to consider adding a sense of competition for your users, where you incentivise them to compete with each other, to increase engagement and fulfilment of completing tasks, etc.
This one must be used with consideration however, as it could create negative feelings for some users who do not wish to be compared with others or feel the sense of under-achieving, that may have the opposite affect and demotivate their engagement levels.
Take for example that some leaderboards focus on the “top 10” players — leaving the majority of average players appearing miles behind. Better designed leaderboards look to display the user in the middle of the pack, with both players with higher and lower ranks display on screen.
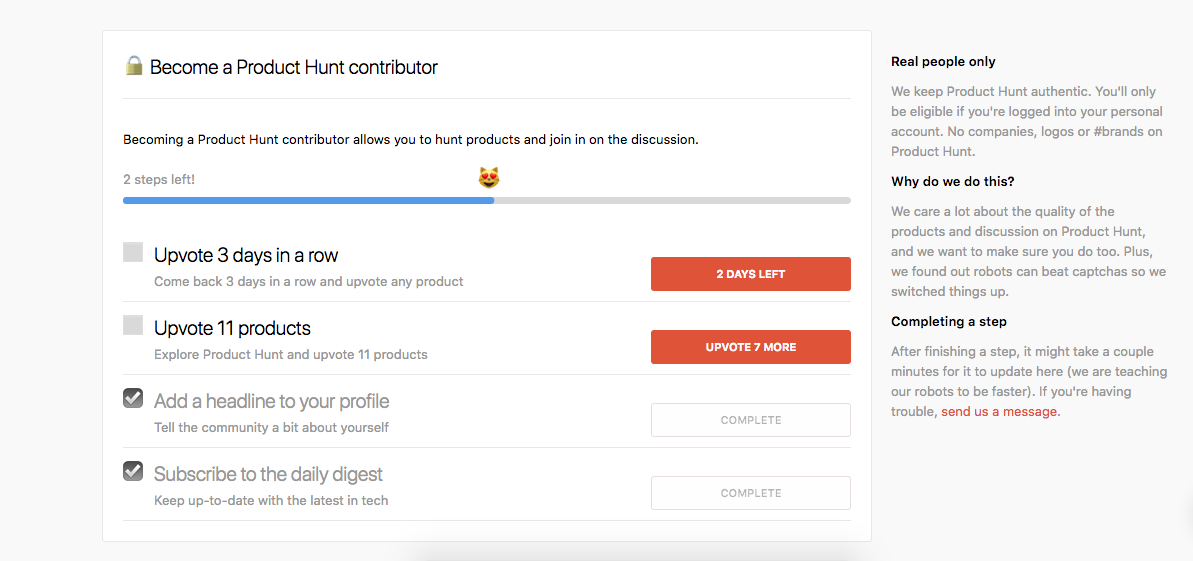
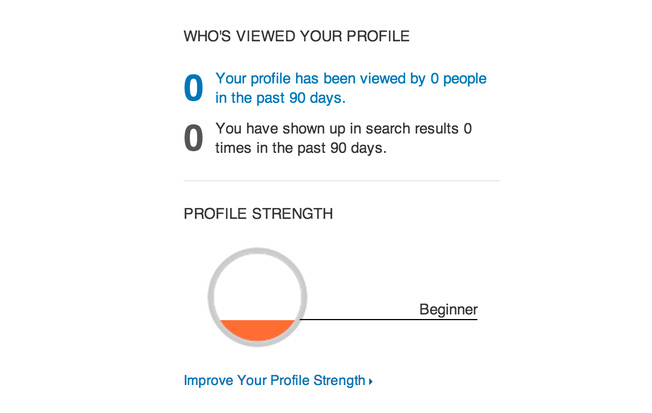
Progress bars

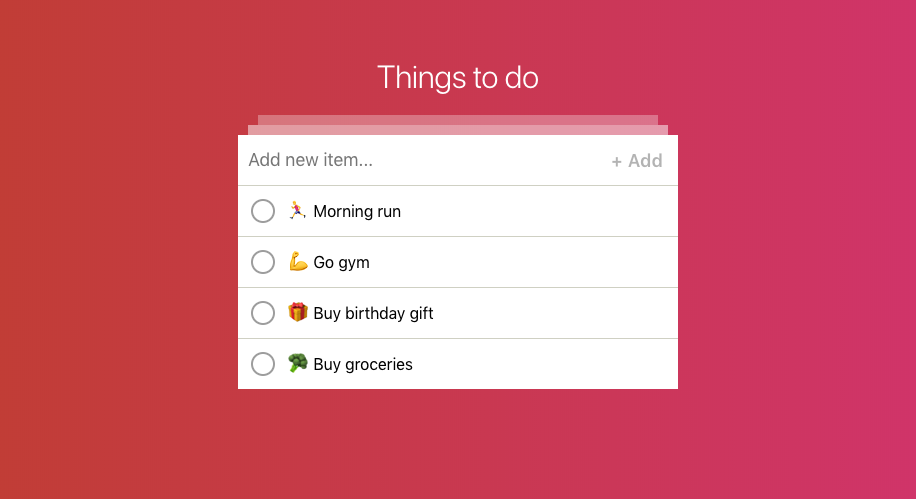
As with badges & medals, progress bars, as the name implies, give the user a sense of progress and accomplishment whilst completing tasks.
Progress bars can be a great technique for increasing engagement during the onboarding phase of your users product journey, where user energy is high, but they may need encouragement in learning the basics of how to use the product ,or completing data-input.

Over use of this technique in the longterm may remove the feeling of accomplishment and even induce stress or fatigue to the user if they feel they are never quite done — so strategic and well-timed placement is key.
Gamification goes a lot further than simply scattering these features across your product — there are hundreds of thousands of games available worldwide, but only a select number that are indeed able to balance these gamification techniques alongside their game’s core unique selling point to create something that is indeed challenging, exciting or addicting to play and becomes successful.
When looking to consider using any of the above techniques in your product, keep in mind to not focus on trying to solve “how can we add gamification to our product?”, but rather “can gamification be a technique to consider for solving or removing friction from this user problem?”.
I hope this article serves well as an introduction to some of the most popular elements to gamification in product design, and shows how when the user interface focuses on both its ease-of-use, and also that it is an enjoyable experience, you give your product the best chance for longterm customer adoption.
Further reading
If you are interested in learning more about the topic of gamification, I highly recommend the following articles:
- What UX designers can learn from 1990s Japanese video games https://techcrunch.com/2016/05/28/what-ux-designers-can-learn-from-1990s-japanese-video-games/
- Getting started with Gamification — An Introductory Guide https://www.iamnotmypixels.com/getting-started-with-gamification-an-introductory-guide/
- Advanced Gamification Techniques for Customer Success in SaaS Companies https://blog.userlane.com/advanced-gamification-techniques-for-customer-success-in-saas-companies/