Journal

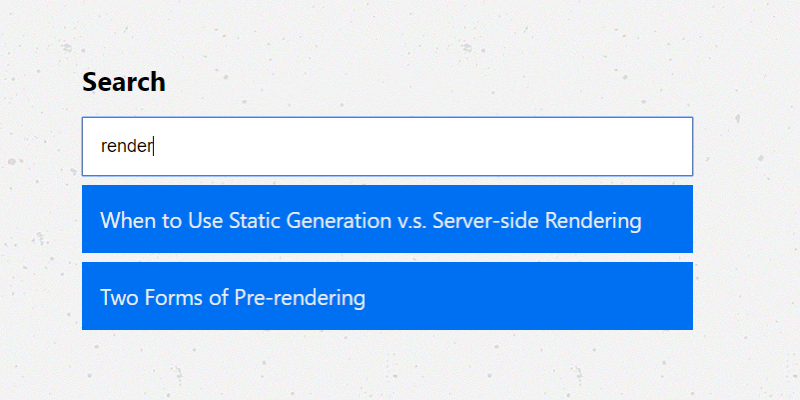
Building a search component for your Next.js markdown blog
How to build and integrate a search component into a markdown-based blog with Next.js
Read article
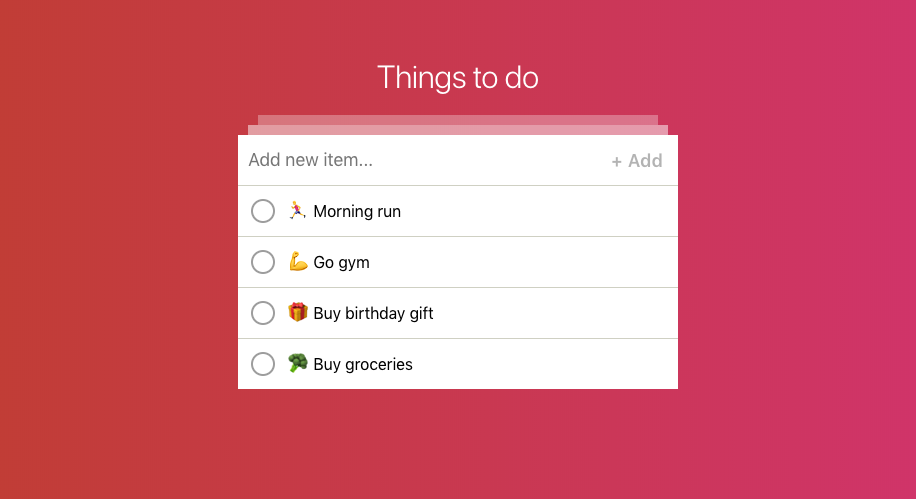
Gamification and User interface design techniques
Increasing user engagement and retention, by creating unique and memorable experiences with gamification can help your SaaS product keep user retention high.
Read article
Binding User Interfaces and Application State with Vanilla JavaScript
What is application state, and why can architecting a centralised state for your product help when programming interactions for your User Interfaces?
Read article
The importance of great user onboarding to create loyal customers and reduce your churn-rate
User onboarding has an incredible influence on your products success — where a bad first experience for your users can literally make or break your product.
Read article
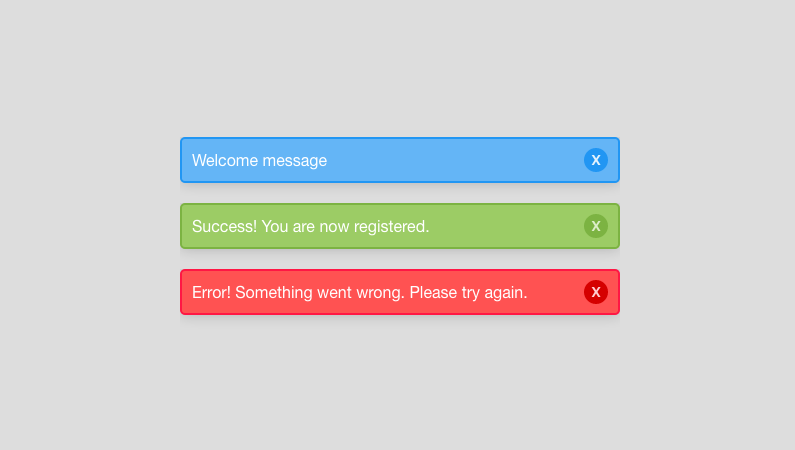
Dismissible banner continued: Storing component state
A look at how to store the state of a dismissible banner on the client-side using localStorage, enabling the basic function of persisting the hidden state of a banner for the user on their following page sessions.
Read article
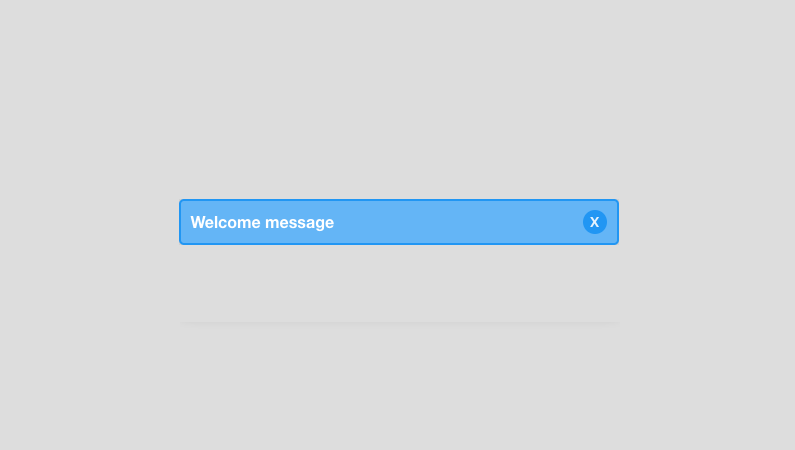
Creating a dismissible banner component with Vanilla JavaScript
Dismissible banner messages are a common element found in web applications & sites. This tutorial details how to create a simple re-usable component using Vanilla JavaScript.
Read article
Getting started with Canvas in HTML5
The Canvas in HTML5 is a powerful tool to create interactive displays, graphics, and much more. Here is an example of how to get started building using Canvas in HTML5, with a simple particles tutorial. This covers a basic animation loop, drawing to the canvas, and responding to user interactions.
Read article